














HtmlDev

HtmlDev का विवरण
Develop and debug html-pages including CSS and javascript on your Android device.
If you're familiar with code playgrounds that are available on the internet like JSFiddle, CodePen CSSDeck, w3schools,... you will have litte trouble using HtmlDev.
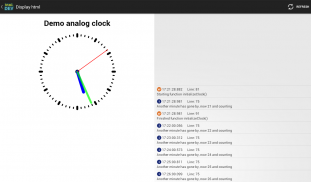
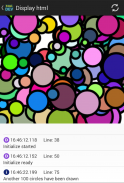
A previewer is provided so you can instantly view your html-page. This previewer also provides a console window on which javascript errors are reported and your log/debug-output (javascript functions console.log(), console.warn(), console.debug(), ...) is presented.
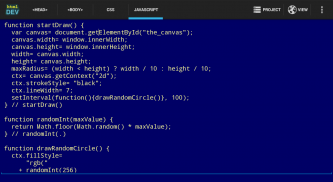
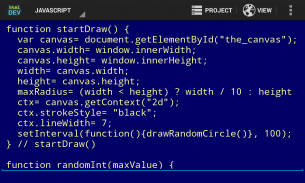
The code of your html-page is entered in four segments:
* head, for the title, meta-tags, links to external libraries etc.
* CSS, the style-section in the head-segment where you define how the elements are displayed
* javascript, the script-section in the head-segment which contains your javascript code
* body, where you place your text, tables, forms, canvas,...
Your projects are automatically stored in a local database and you can rename, clone, delete them. Each project can be exported to a single html-file on your SD card so you can view, browse, e-mail this html-file using your favorite file-explorer, browser, editor etc.
Several demo's are provided to get you started. Some of the demos require an internet connection since they use external libraries like jQuery and/or MooTools that are downloaded when the html-page is viewed.
There are numerous impressive examples of html-pages on the internet and you can copy/paste text into this app and improve the code. This version of HtmlDev will only load data from the internet for the preview of your html-page when a WiFi connection is detected.
An external keyboard might be helpful since typing on a on-screen keyboard can be quite cumbersome, especially when non-alfanumeric characters are needed (and html and javascript use lots of these characters).
HtmlDev allows you to fiddle around with javascript, CSS and html on your couch, in your garden, traveling on public transport, basically wherever and whenever you want. Good fun and educational.
You can develop html pages that download data from the internet, for example externally hosted libraries, scripts, images, videos, etc., so avoid excessive downloads if you're using (mobile) data that is charged based on the amount of data you use. Usage in excess of your provider plan's data limits can result in steep overage charges.
The developer disclaims and makes no warranties, express or implied, concerning this app, including, without limitation, any implied warranties of fitness for a particular purpose.
In no event is the developer liable to you or any other person or entity for any indirect, incidental, consequential or punitive damages, including loss of profit or goodwill, for any matter arising out of the use of this app.
</div> <div jsname="WJz9Hc" style="display:none">विकास और अपने Android डिवाइस पर सीएसएस और जावास्क्रिप्ट सहित डिबग HTML पृष्ठों.
आप JSFiddle, CodePen CSSDeck, W3Schools तरह इंटरनेट पर उपलब्ध हैं कि कोड खेल के मैदान से परिचित हैं, तो ... आप HtmlDev का उपयोग litte परेशानी नहीं होगी.
आप तुरंत अपने HTML पृष्ठ देख सकते हैं तो एक प्रीव्यूअर प्रदान की जाती है. इस प्रीव्यूअर भी एक JavaScript त्रुटि रिपोर्ट कर रहे हैं जिस पर खिड़की सांत्वना और अपने प्रवेश / डिबग आउटपुट प्रदान करता है (जावास्क्रिप्ट कार्यों console.log (), console.warn (), console.debug (), ...) प्रस्तुत किया है.
अपने HTML पृष्ठ के कोड चार खंडों में दर्ज किया जाता है:
आदि बाहरी पुस्तकालयों के लिए * सिर, शीर्षक के लिए, मेटा टैग, लिंक
* सीएसएस, आप तत्वों प्रदर्शित कर रहे हैं कि कैसे परिभाषित जहां सिर खंड में शैली अनुभाग
* जावास्क्रिप्ट, अपने जावास्क्रिप्ट कोड होता है जो सिर खंड में स्क्रिप्ट अनुभाग
* यदि आप अपने पाठ, टेबल, रूपों, कैनवास, जगह जहां शरीर, ...
अपनी परियोजनाओं को स्वचालित रूप से एक स्थानीय डेटाबेस में जमा हो जाती है और आप नाम बदलने, क्लोन, उन्हें नष्ट कर सकते हैं. प्रत्येक परियोजना ताकि आप अपने पसंदीदा फाइल एक्सप्लोरर, ब्राउज़र, संपादक आदि का उपयोग ई - मेल, ब्राउज़, इस एचटीएमएल फाइल देख सकते हैं अपने एसडी कार्ड पर एक एकल HTML फ़ाइल को निर्यात किया जा सकता है
कई डेमो आप आरंभ करने के लिए प्रदान की जाती हैं. वे jQuery और / या HTML पृष्ठ देखे जाने पर डाउनलोड कर रहे हैं कि सर्वर की तरह बाहरी पुस्तकालयों का उपयोग के बाद से क़ौम में से कुछ एक इंटरनेट कनेक्शन की आवश्यकता होती है.
वहाँ इंटरनेट पर HTML पृष्ठों के कई प्रभावशाली उदाहरण हैं और आप इस अनुप्रयोग में / पेस्ट पाठ की प्रतिलिपि और कोड में सुधार कर सकते हैं. HtmlDev का यह संस्करण केवल एक वाईफाई कनेक्शन का पता चला है जब अपने HTML पृष्ठ के पूर्वावलोकन के लिए इंटरनेट से डेटा लोड होगा.
एक बाहरी कुंजीपटल गैर alfanumeric वर्ण (और HTML और जावास्क्रिप्ट का उपयोग इन पात्रों के बहुत सारे) की जरूरत है, खासकर जब काफी बोझिल हो सकता है एक पर स्क्रीन कीबोर्ड पर टाइपिंग के बाद से मददगार हो सकती है.
HtmlDev आप मूल रूप से जहाँ भी और जब भी आप चाहते हैं, सार्वजनिक परिवहन पर यात्रा, अपने बगीचे में, अपने सोफे पर जावास्क्रिप्ट, सीएसएस और HTML के साथ बेला के आसपास की अनुमति देता है. अच्छा मज़ा और शैक्षिक.
आप (मोबाइल) डेटा आप की राशि के आधार पर आरोप लगाया है कि डेटा का उपयोग कर रहे हैं तो आप आदि बाह्य होस्ट पुस्तकालयों, लिपियों, चित्र, वीडियो, उदाहरण के लिए, इंटरनेट से डेटा डाउनलोड की जाने वाली HTML पृष्ठों का विकास, ताकि अत्यधिक डाउनलोड से बच सकते हैं का उपयोग करें. अपने प्रदाता योजना के डेटा सीमा से अधिक उपयोग खड़ी अधिक बढ़ा हुआ शुल्क में परिणाम कर सकते हैं.
डेवलपर को अस्वीकार करता है और किसी विशेष उद्देश्य के लिए फिटनेस के किसी भी गर्भित वारंटी, जिसमें बिना सीमा के इस एप्लिकेशन के विषय में व्यक्त या निहित कोई वारंटी,,, बनाता है.
कोई घटना में आप या लाभ या सद्भावना की हानि सहित किसी भी प्रत्यक्ष, अप्रत्यक्ष आकस्मिक, परिणामी या दंडात्मक क्षति के लिए किसी अन्य व्यक्ति या संस्था के लिए उत्तरदायी डेवलपर इस एप्लिकेशन के उपयोग से होने वाले किसी भी बात के लिए है.</div> <div class="show-more-end">
























